Il y a quelques semaines, je voulais contribuer au projet Waxtane pour ajouter de nouvelles fonctionnalités :
Une opportunité pour moi de tester de nouveaux outils, mais quand il s'agit de tester, on se pose souvent les mêmes questions :
- Combien de temps ?
- Combien de ressources ?
- Est-ce qu'il ne faudrait pas compartimenter l’environnement ?
- Est-ce que ma machine va tenir ? Oui, après plus de 1000 testes, il faut faire attention.
Pour diminuer le stresse et rendre rapide le développement sur sa propre machine, github viens de lancer Codespaces.
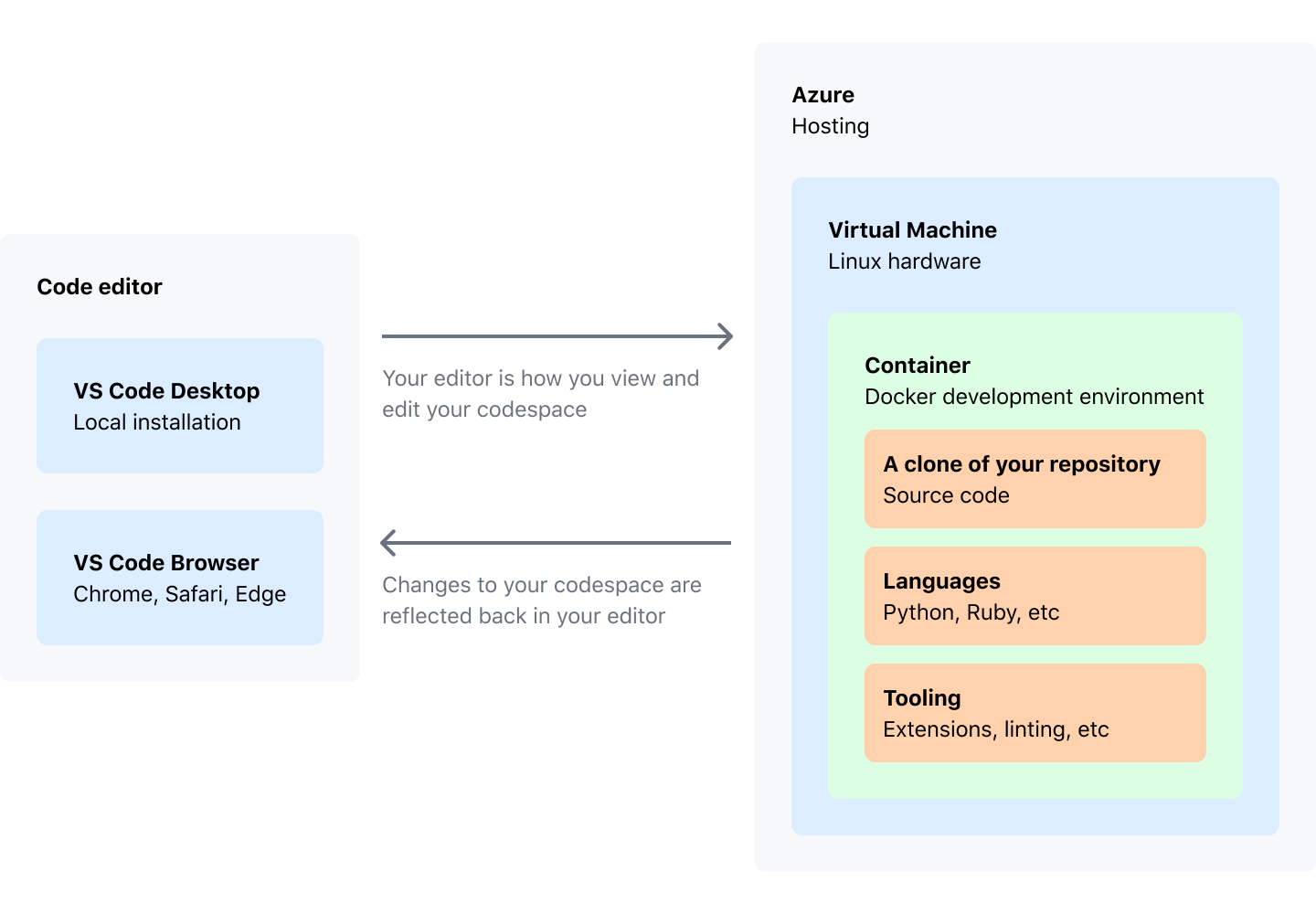
Codespaces c'est quoi ?
Un environnement de développement hébergé dans le cloud, je vous en ai déjà parlé dans l'article "Code Cloud".

Plus besoin de fatiguer votre machine, votre code, votre environnement et vos commandes son exécuté sur une machine virtuelle à distante et oui.
Comment ça marche ?
Prenons un cas pratique, avec le projet Waxtane.
PS: Si vous avez un compte sur github vous pouvez suivre ces instructions, sinon crée un compte, c'est gratuit
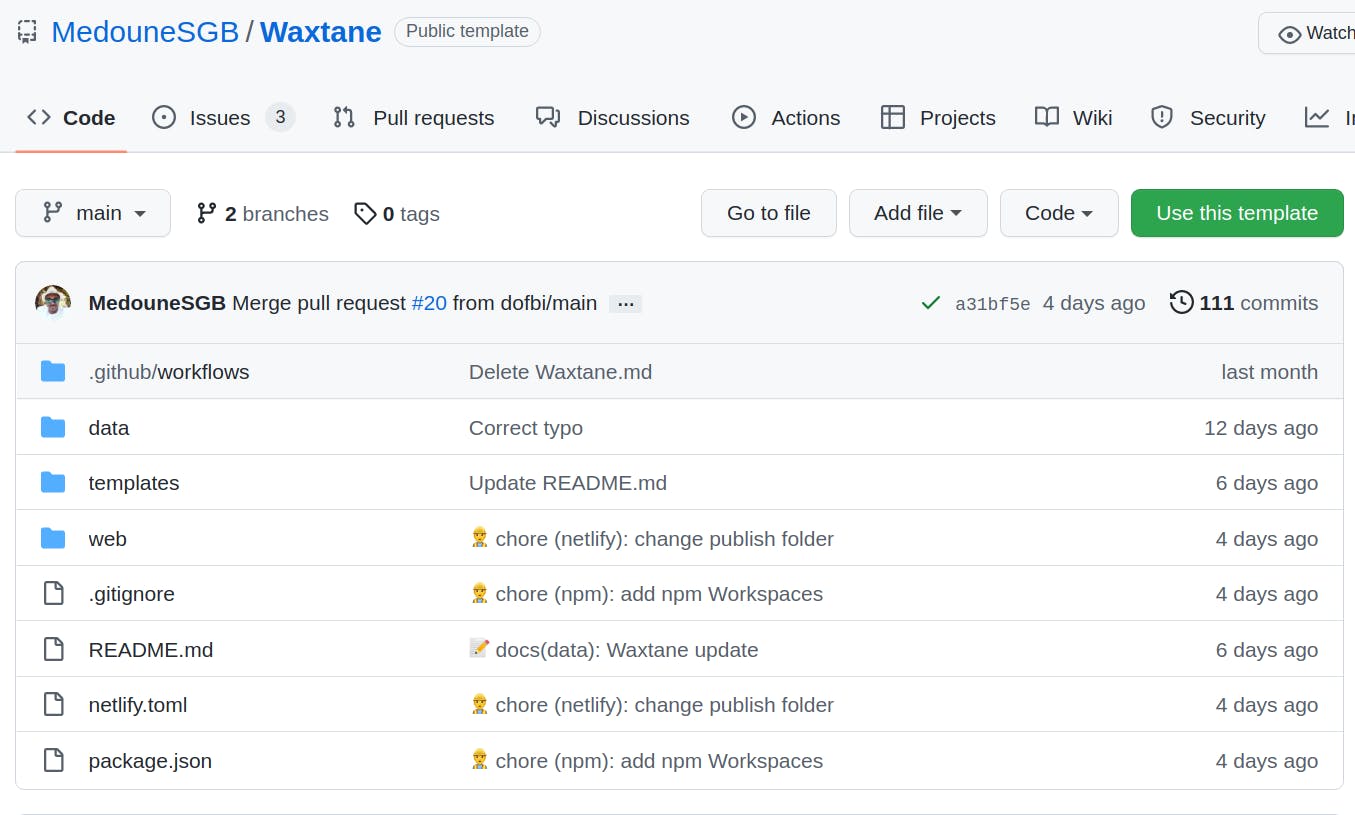
Rendez-vous à l'emplacement du projet Waxtane.

Faite un Fork du projet en cliquant sur le bouton Fork.

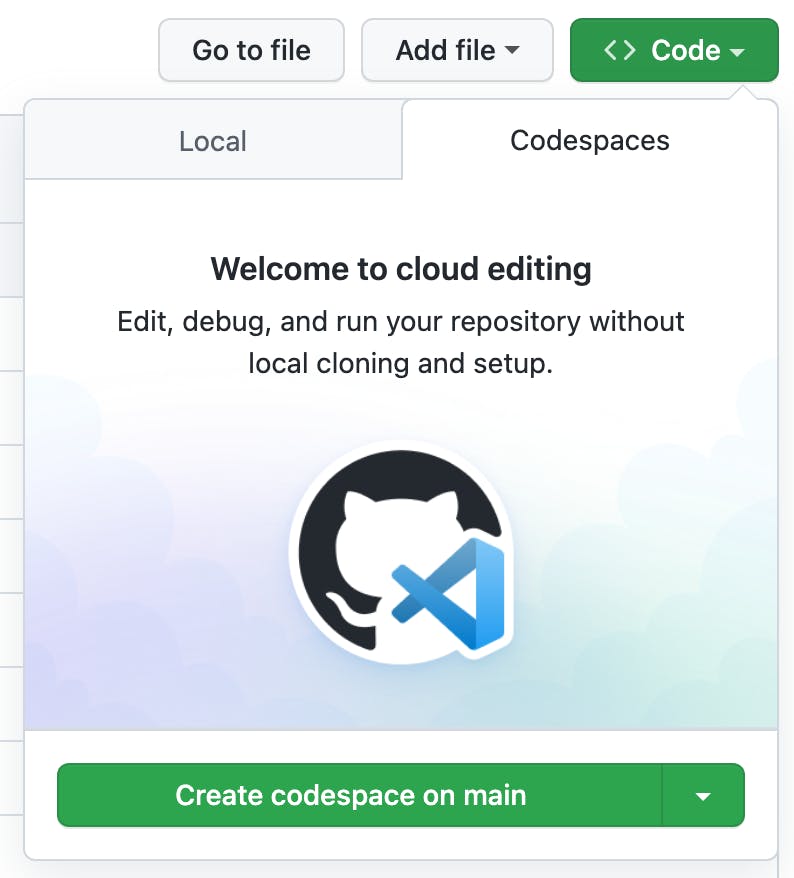
- Accédez à la page principale du projet nouvellement créé. Utilisez le menu déroulant Code et, dans l'onglet Codespaces, cliquez sur Create codespace on main.

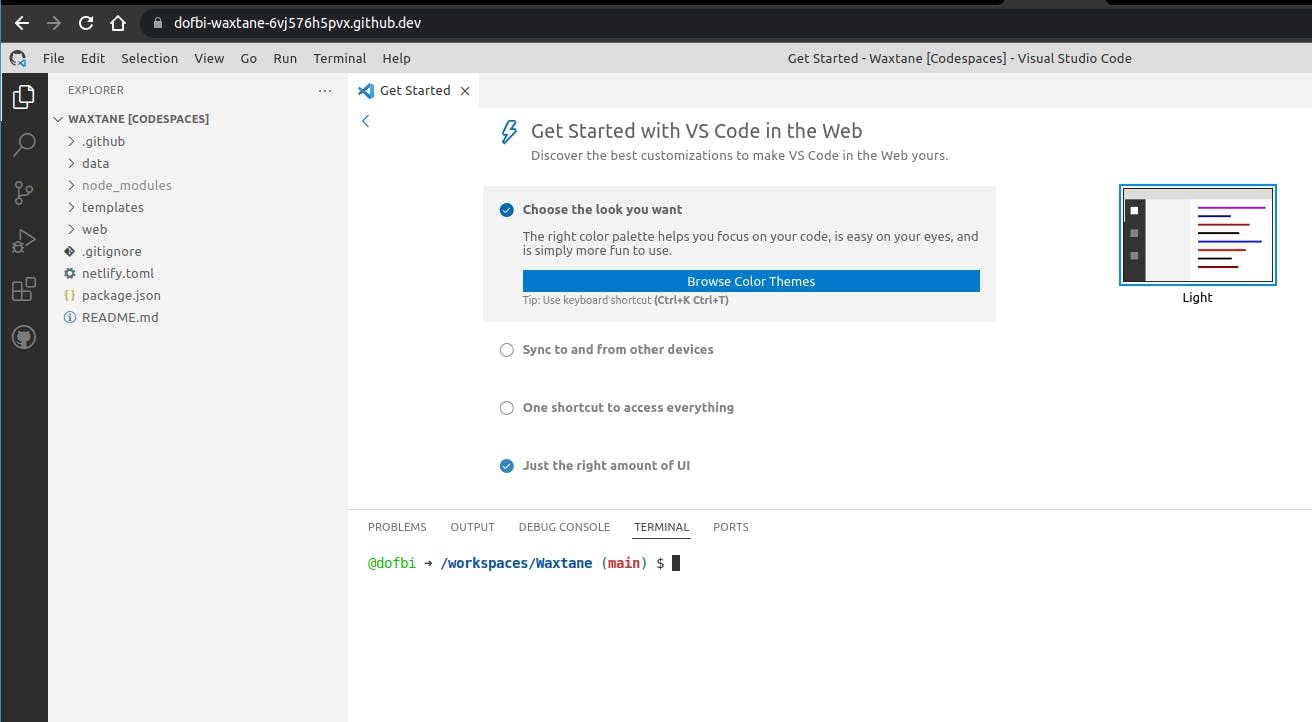
Voilà votre environnement est en cours de préparation, vous avez deux options de travail à votre disposition, soit directement sur le navigateur ou vs code à vous de choisir.

J'ai choisi de rester au navigateur.

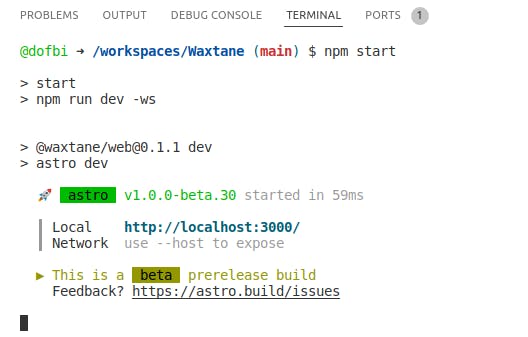
Depuis le navigateur, je peux lancer mon serveur de développement avec l'onglet Terminal.

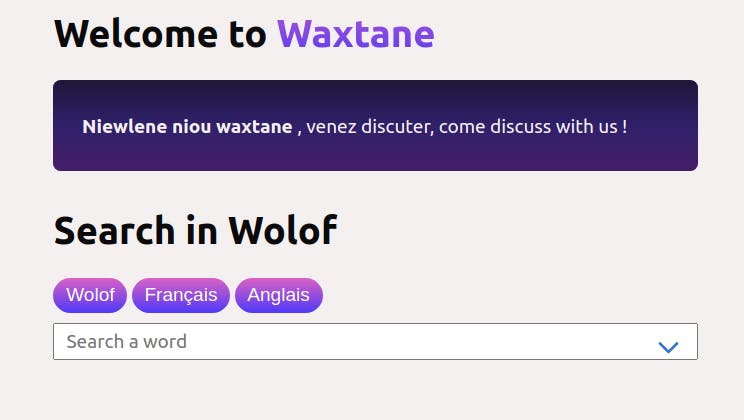
Serveur lancé, je peux continuer de travail sans stress

Comment l'activé ?
Codespaces est disponible pour les organisations utilisant GitHub Team ou GitHub Enterprise Cloud. Vous ne disposez pas d'une organisation, vous pouvez en créer, c'est gratuit ou sinon rejoindre notre organisation Code for Senegal
Des questions ?
Oui, n'hésitez pas à poster vos questions, contributions et j'aime, merci
